Блог разработки — Портирование: Часть 2
Всем привет! Пора рассказать вам о том, как переносился редактор уровней
Он появился в игре почти в самом начале разработки. До Big Journey to Home я разрабатывал Platform Games Editor, поэтому тема редакторов мне была интересна. Создав 1 уровень, я уже начал писать редактор

Некоторые функции были реализованы в PGE, я их адаптировал под новый редактор. Многие функции все же были реализованы с нуля. И да, раньше это был редактор комнат. Можно было создать только одну комнату, а ваши друзья могли играть. Было деление по форматам — готовый уровень, открывающийся в игре, и редактируемый, открывающийся в редакторе.

Редактор был очень неуклюжим. Я дорабатывал его по ходу разработки, добавляя новые игровые элементы. Но все же он был неудобным
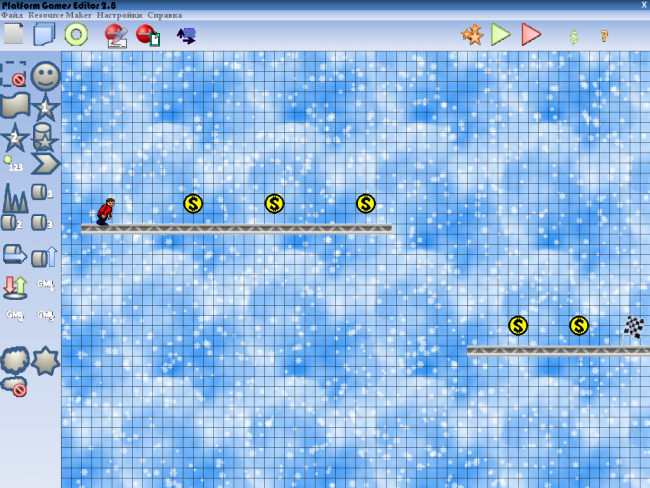
Я пару раз изменял метод сохранения, разработав метод открытия целых уровней. Подробнее о методах сохранения можете почитать здесь. Так получился редактор уровней. И тогда я перенес редактор в 720p

Вышло не очень красиво, ведь нарисованных кнопок не было. В целом, работал он вполне неплохо.
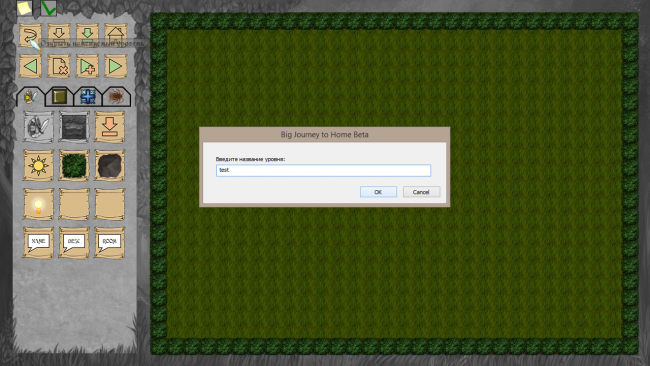
Этот функционал надо было перенести на новый движок. В новом движке предусматривается работа не только на Windows, поэтому метод сохранения, заложенный в Windows, не подходил (да и не работал). И тут мне ударила идея в голову создать обобщенный список уровней, с которым можно манипулировать. Это очень удобно. Но это было не так просто. Пришлось разрабатывать временную альтернативу. Файлы уровней я стал хранить в определенной папке, а открытие и сохранение происходило посредством написания имени файла. Да, не слишком удобно, зато работало на всех платформах

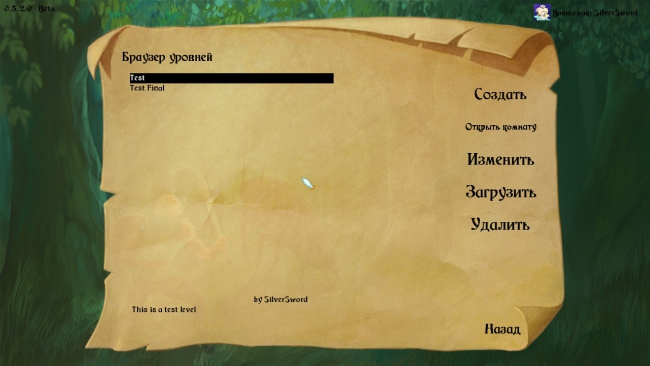
Конечно, так нельзя было оставлять. Именно поэтому я стал разрабатывать этот «Браузер уровней». В нем отображаются уровни из базы данных BJtH-Online, созданные уровни в редакторе и уже загруженные уровни. Изменяемые уровни можно изменять в редакторе уровней. Я сделал максимально удобно, буду дорабатывать эту функцию в будущем

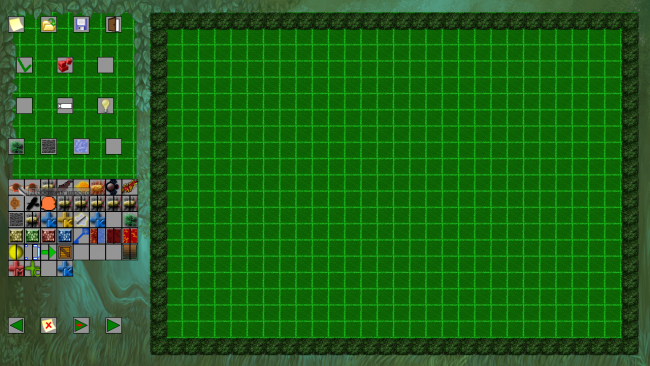
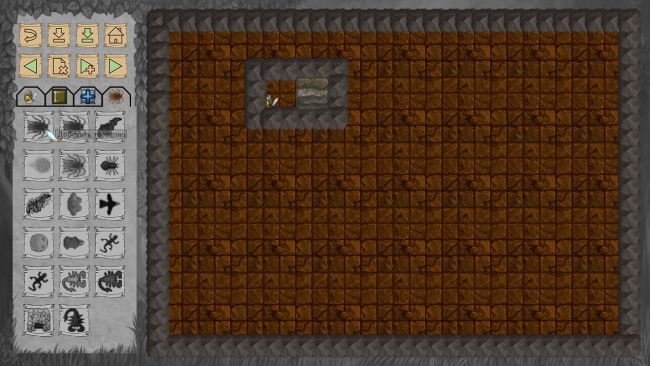
Конечно, я и не мог оставлять редактор таким ужасным. Я его перерисовал и переоформил под планшеты. Кнопочки стали крупнее и теперь они делятся на 4 вкладки. Оформил редактор я в черно-белом стиле, это понравилось бета-тестерам и я оставил такой вариант оформления

На деле, все вышесказанное оказалось не таким сложным делом, как я думал. Я переделал многие вещи в лучшую сторону и восхищаюсь результатом. Надеюсь, вы разделяете мое восхищение!
В заключительной части про портирование я расскажу о реализации некоторых небольших функций. Всем спасибо за чтение!
С уважением, Silver Sword!
1 комментарий к "Блог разработки — Портирование: Часть 2"
* 18th Июнь 2015 at 07:54We absolutely love your blog and find nearly all of your post’s to be exactly I’m looking for. Would you offer guest writers to write content in your case? I wouldn’t mind publishing a post or elaborating on a number of the subjects you write with regards to here. Again, awesome blog!|